Scolring - Forum
Entraides et échanges autour de la technologie Scol - Informations and exchanges on the Scol technology
Vous pouvez changer la langue de l'interface une fois inscrit - You can change the language once registered
You are not logged in.
- Topics: Active | Unanswered
Pages: 1
#1 15-Sep-2024 18:43:11
- hebdemnobad
- Member
- From: northamerica
- Registered: 20-Apr-2011
- Posts: 1,543
- Website
can openspace3d draw this interface?
hello everyone:
I'd like openspace3d to draw a hexmap, with three levels of detail (and much more, but I'll start with that). The map would allow the placement of a 2d sprite on it, and openspace would be able to determine where the sprite is (in terms of something like an index number for the hex cell) at the smallest, medium, and largest size of hex.
But to start, how would I use the function _BTDRAWline to draw one hex that is 1000 by 1000 pixels? (I'll start with that). I'd like to use openspace3d to do this as I think it would be easier than building up a whole interface with scol and the more basic 2d libraries but I am open to suggestions. The project will be 2d only.
Here is what I'd like to use openspace (or scol coding,if that is easier) to draw and associate with a struct that references the hex and a coordinate system. (For the present, the coordinate system could simply be a single Integer.) Ignore the shading of the hex I couldn't figure out how to make gimp leave out the shading.

Offline
#2 24-Sep-2024 14:25:04
- hebdemnobad
- Member
- From: northamerica
- Registered: 20-Apr-2011
- Posts: 1,543
- Website
Re: can openspace3d draw this interface?
a better idea would be to build a hexmap plugit for use in 2d games and interfaces by anyone who uses os3d...i'll draw some pictures by hand on what the ui would look like, and seek guidance after that.
Offline
#3 24-Sep-2024 19:23:15
- hebdemnobad
- Member
- From: northamerica
- Registered: 20-Apr-2011
- Posts: 1,543
- Website
Re: can openspace3d draw this interface?
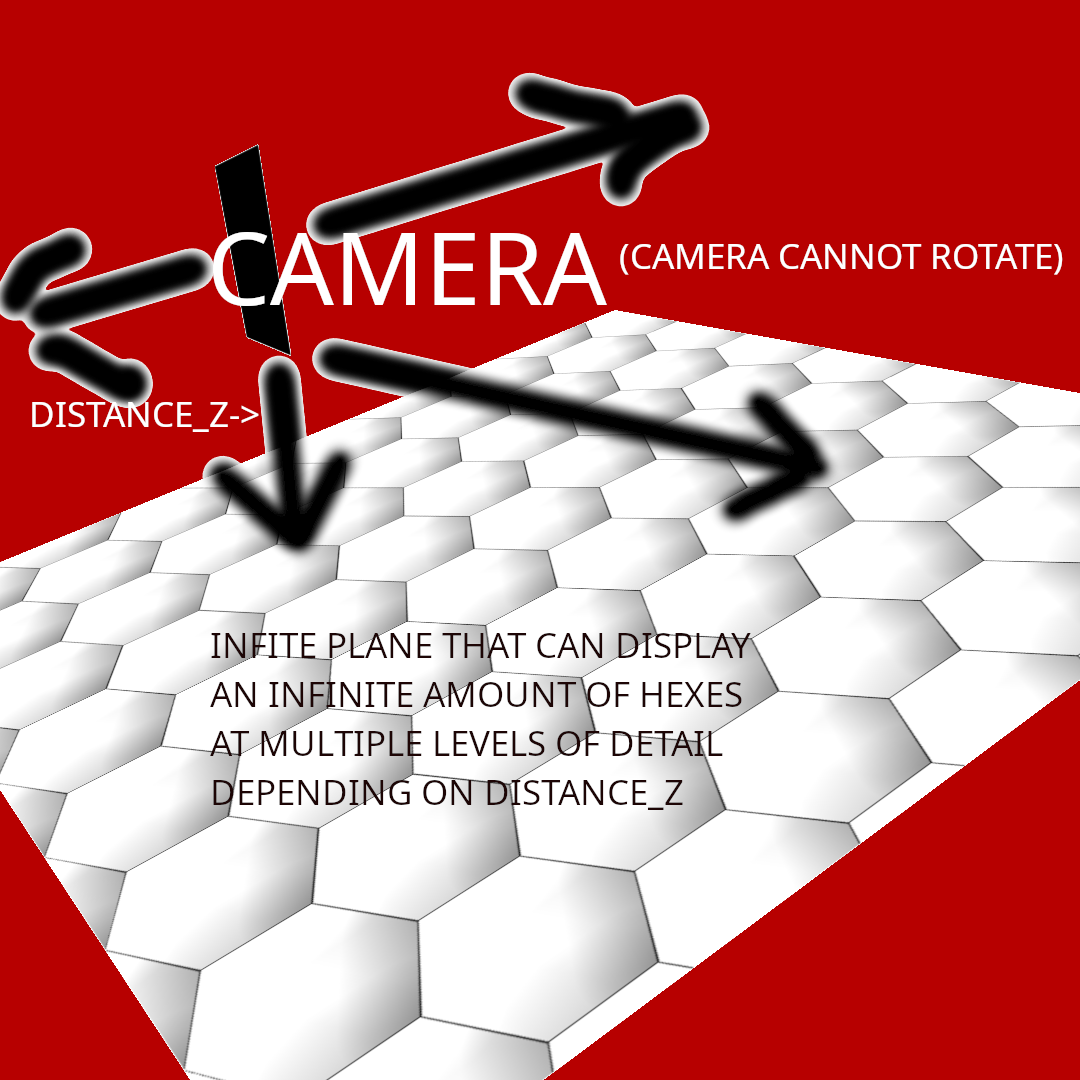
here is a picture of the starting point of the plugit behavior. a camera could move over an endless plain onto which hexagons are drawn using the bitmap api. the camera could move up and down, changing the lod of the hexmap, along with drawing sprites on the hexmap that whose coordinates would be obtainable regardless of the lod. the camera would not rotate, so the scene would appear as 2d in the s03 viewport at all times.

Last edited by hebdemnobad (24-Sep-2024 19:24:00)
Offline
#4 25-Sep-2024 00:45:34
- samiux
- Member
- Registered: 4-May-2018
- Posts: 321
Re: can openspace3d draw this interface?
Hi hebdemnobad
Sorry if no one answers you but arkeon has to finish the Android and Linux builds by switching to VMs which may delay the release of 1.93.
It seems to be complicated what you mean but for now OpenSpace3D does not allow procedural or infinite terrain generation. It seems to be a procedural texture but for now OpenSpace3D does not use procedural texture yet. OpenSpace3D lacks a lot of useful functionality for games and it's a shame.
For the bitmaps I had asked arkeon to create a decals plugin (which I need for my games) but who has not had time to create yet.
Offline
#5 25-Sep-2024 02:12:37
- hebdemnobad
- Member
- From: northamerica
- Registered: 20-Apr-2011
- Posts: 1,543
- Website
Re: can openspace3d draw this interface?
Hi hebdemnobad
Sorry if no one answers you but arkeon has to finish the Android and Linux builds by switching to VMs which may delay the release of 1.93.
It seems to be complicated what you mean but for now OpenSpace3D does not allow procedural or infinite terrain generation. It seems to be a procedural texture but for now OpenSpace3D does not use procedural texture yet. OpenSpace3D lacks a lot of useful functionality for games and it's a shame.
For the bitmaps I had asked arkeon to create a decals plugin (which I need for my games) but who has not had time to create yet.
I'll try to start on this....all you need is a big matrix of [I I I] tuples and drawing lines based on those tuples
...I say it easier than I can do it!
Arkeon has more important work to do I totally understand.
Last edited by hebdemnobad (25-Sep-2024 02:33:27)
Offline
#6 25-Sep-2024 09:28:08
Re: can openspace3d draw this interface?
Hello,
even if the plane is not infinite you can reset the camera position at some distance to make it look like infinite plane.
also it depends if you build a big texture with several bitmaps in it or several objects with several materials that repeats.
so you can try two approach, one is one big plane and a big texture where you draw the hexagons and insert the pictures.
or you use several hexagons mesh where you apply a material with a bitmap on it.
The second method look more flexible to me since it will be easier to get the hexagon click and the texture mipmap will be efficient. also the hexagons outside the camera won't be rendered.
So the plugIT should take a list or a folder of bitmaps, creates the hexagone and clone it at the good coordinates, creates the materials and apply the bitmap on each cell, manage the camera and camera position to reset the position at the opposite when the camera reach a side of the cells content.
Offline
#8 25-Sep-2024 14:37:50
- hebdemnobad
- Member
- From: northamerica
- Registered: 20-Apr-2011
- Posts: 1,543
- Website
Re: can openspace3d draw this interface?
Hello,
even if the plane is not infinite you can reset the camera position at some distance to make it look like infinite plane.
also it depends if you build a big texture with several bitmaps in it or several objects with several materials that repeats.so you can try two approach, one is one big plane and a big texture where you draw the hexagons and insert the pictures.
or you use several hexagons mesh where you apply a material with a bitmap on it.The second method look more flexible to me since it will be easier to get the hexagon click and the texture mipmap will be efficient. also the hexagons outside the camera won't be rendered.
So the plugIT should take a list or a folder of bitmaps, creates the hexagone and clone it at the good coordinates, creates the materials and apply the bitmap on each cell, manage the camera and camera position to reset the position at the opposite when the camera reach a side of the cells content.
Brilliant. Probably easier on terms of the math. Then you could attach data to each hex 3d scene node.
I might as well ask, how would you implement levels of detail with this method (camera moves lower in z,triggering a display of smaller scale hexagons.)
Offline
#9 25-Sep-2024 19:22:28
- hebdemnobad
- Member
- From: northamerica
- Registered: 20-Apr-2011
- Posts: 1,543
- Website
Re: can openspace3d draw this interface?
it took a while for me to understand it, but the easiest way to put hexagons together is you make an xyz grid of three axes and then use a bit of math to translate the three axes coordinate (xyz..apparently in the world of hex programming they are called qrs) into two axes coordinates (xy), and from the xy coordinates to the screen coordinates at the middle of wherever the camera is looking. i had to draw out a three axes grid in a graphics app to understand it, and do some counting with my fingers. it's totally doable in scol.
with three axes, you can put hexagons in a grid of whole numbers, and use some geometry math (the pythagorean theorem and some other formulae) to translate those coordinates into xy coordinates, then you can position, as per arkeon's post, the hexagon meshes in the viewport.
https://www.redblobgames.com/grids/hexagons/
so instead of having a grid of squares you have a grid of triangles, and you can fit hexes into whole numbers of [q r s] (just different letters for [x y z] coordinates, the angles of the axes are similar to a 2d depiction of an xyz space. it's wierd but it works.
Last edited by hebdemnobad (25-Sep-2024 19:49:40)
Offline
#10 26-Sep-2024 15:03:24
- hebdemnobad
- Member
- From: northamerica
- Registered: 20-Apr-2011
- Posts: 1,543
- Website
Re: can openspace3d draw this interface?
it took a while for me to understand it, but the easiest way to put hexagons together is you make an xyz grid of three axes and then use a bit of math to translate the three axes coordinate (xyz..apparently in the world of hex programming they are called qrs) into two axes coordinates (xy), and from the xy coordinates to the screen coordinates at the middle of wherever the camera is looking. i had to draw out a three axes grid in a graphics app to understand it, and do some counting with my fingers. it's totally doable in scol.
with three axes, you can put hexagons in a grid of whole numbers, and use some geometry math (the pythagorean theorem and some other formulae) to translate those coordinates into xy coordinates, then you can position, as per arkeon's post, the hexagon meshes in the viewport.
https://www.redblobgames.com/grids/hexagons/
so instead of having a grid of squares you have a grid of triangles, and you can fit hexes into whole numbers of [q r s] (just different letters for [x y z] coordinates, the angles of the axes are similar to a 2d depiction of an xyz space. it's wierd but it works.
Here is the implementation of everything in javascropt (not including the drawing functions) from the site above:
Offline
Pages: 1